
There are plenty of online articles showing that how to switch from Blogger to WordPress. However, sometimes we may face unexpected issues for “My blogger doesn’t have matching URL so it can not import completely to WordPress.” or “I just want to manually redirect to my website.” or even “I have no idea what the heck it is…”.
This article assists someone who looks for the correct answer to manual redirect the post links.
Usage:
- Export your Blogger XML file.
- Import your Blogger XML file to WordPress.
- Get all the post URLs from Blogger. Also, get all the post URLs from WordPress. The number of both article URLs should be same.
- Save two links URL as separate files as JSONP format.
- Using ajax and javascript to redirect link between two files.
 |
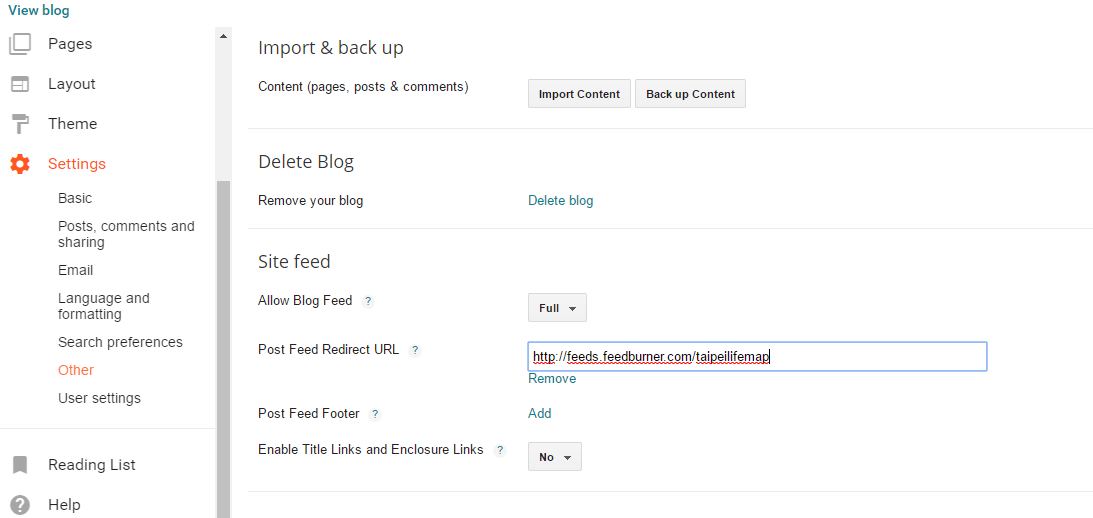
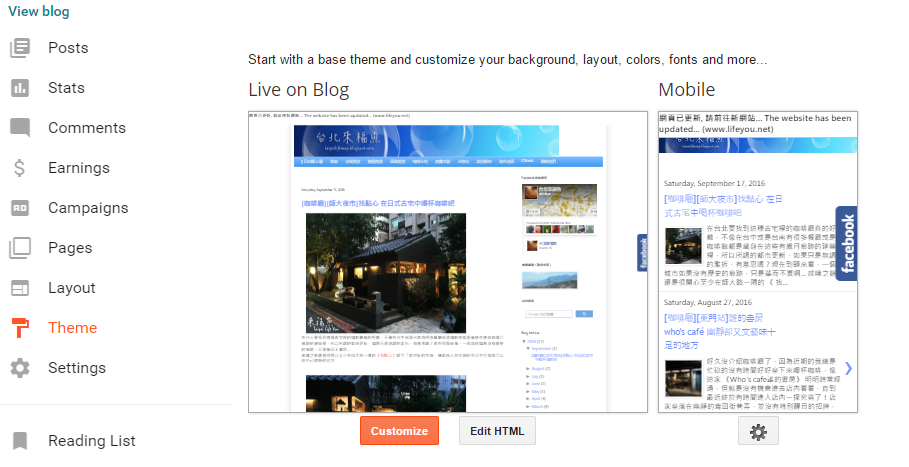
The first thing is that you’ll need to backup the XML data from Blogger. Go to your Blogger “Settings” and select “Other”, and you will see there is a “Backup up Content” button. Click it to save to your computer.

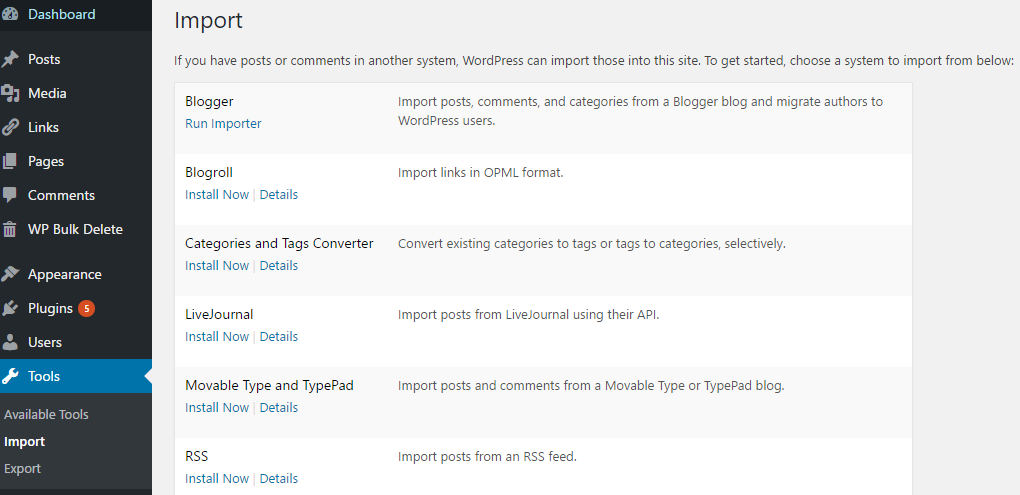
Next, go to your WordPress admin. Select “Tools” > “Blogger” > “Run Importer”.

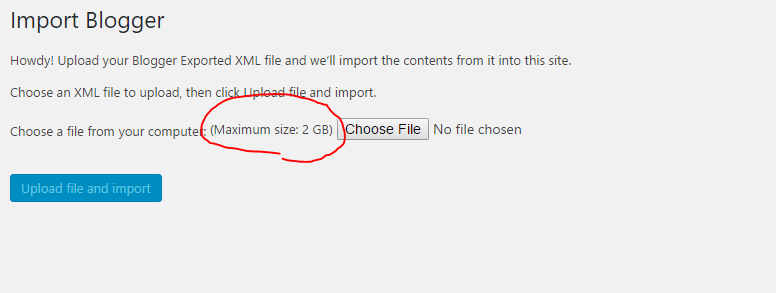
Notice that WordPress has its maximum size upload limitation. (2 MB as default) To increase the memory limit, you may have to try some works:
- Modify your php.ini and set new variables.
upload_max_filesize = 64M; post_max_size = 64M; memory_limit = 64M; //optional max_execution_time = 300; //optional
- Or modify your .htaccess (hidden file, usually in www folder) and set as below.
php_value upload_max_filesize 64M; php_value post_max_size 64M; php_value max_execution_time 300; //optional php_value max_input_time 300; //optional
- Add these into theme’s functions.php file so it can be visible in your admin interface.
@ini_set( 'upload_max_size' , '50M' ); @ini_set( 'post_max_size', '50M');
- Contact your web hosting provider if these these solutions do not work.
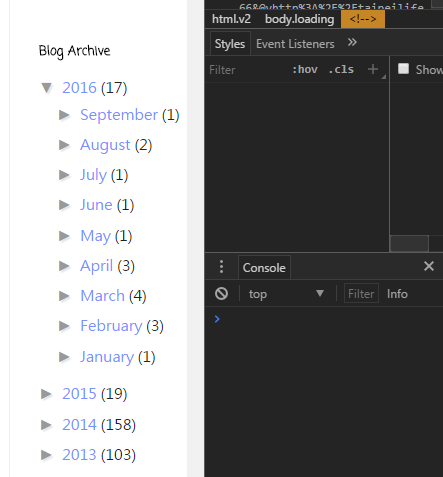
After successfully import your XML file, now we need to catch the Link URL from both Blogger and WordPress.The easy way to catch all the post URL from Blogger is using it “Blog Archive”. You can set it in your Blogger > Layout > add a widgets.
 |
Once the archive be used and published in public. Go to your Chrome browser and right click to select “Inspect”.

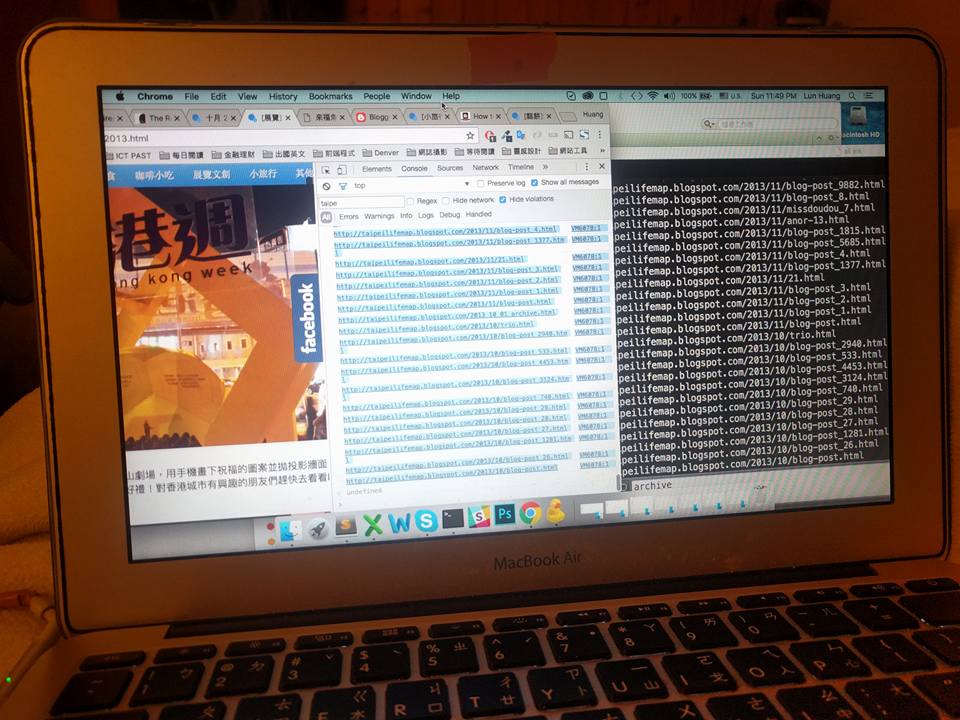
Expand all your achieve tabs to be visible, finding your blog links parent ID or class (usually called .posts). Simply type below code into console and press enter.
urls = document.querySelectorAll('.posts a'); for (url in urls) console.log(urls[url].href);
or you can implement with jQuery
n=$$('.posts a');for(u in n)console.log(n[u].href)
In here, JavaScript grabs all the links under “.posts”class elements and print in on Google Chrome DevTools. Hurray!
You can use the same way to get all the links from WordPress archive widgets.
 |
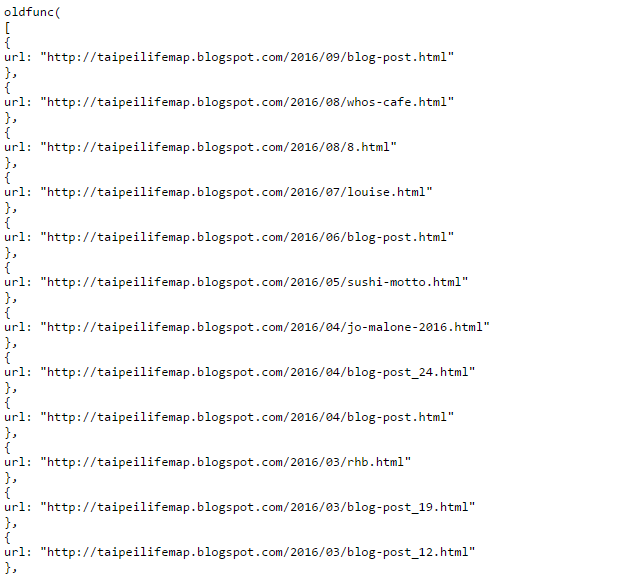
Now you have both website articles’ links. Paste them on your text editor and save them as json file-extension (JSONP format, uses for cross-domain access), and put them on your hosting space.
Your final result in both files should look like this.
 |

Finally, go to your your Blogger website, Blogger > theme > Edit HTML. We need to paste some JavaScript code in there to finish the 301 redirecting.
Find </head>, and paste the code above it.
<script>
// detect if it is homepage...
if(window.location.href.split("?")[0] == 'http://yourblogger.com/'){
window.location = 'http://yourwordpress.com/';
}
$.ajax({
// load your old Blogger JSONP format Links
url: "http://yourblogger.com/oldurl.json",
dataType: "jsonp";
});
function oldfunc(info){
var olddata = [];
for(var i =0; i<info.length; i++){
olddata.push(info[i].url);
}
//global varable
window.oldvar = olddata;
}
// load your new WordPress JSONP format Links
$.ajax({
url: "http://yourwordpress.com/newurl.json",
dataType: "jsonp";
});
function newfunc(data){
var newdata = [];
for(var i =0; i<data.length; i++){
newdata.push(data[i].url);
}
//global varable
window.newvar = newdata;
// invoke redirecting function once
getbothval();
}
function getbothval(){
for(var i=0; i<oldvar.length;i++){
// detect Blogger mobile version links ?m=0 or ?m=1...
if(window.location.href.split("?")[0] == oldvar[i]){
// do redirecting...
window.location = newvar[i];
}
}
}
</script>

Comments are closed.